微信扫码观看全套Excel、Word、PPT视频




作者:K哥 来源:PPT达人秀(ID:koppt888)
关于PPT中线条的使用,之前在案例中也有用到过。说实话,如果将PPT中的线条用好,设计出来的PPT还真不错。先看几个用线条设计的例子,感受一下线条使用的效果。

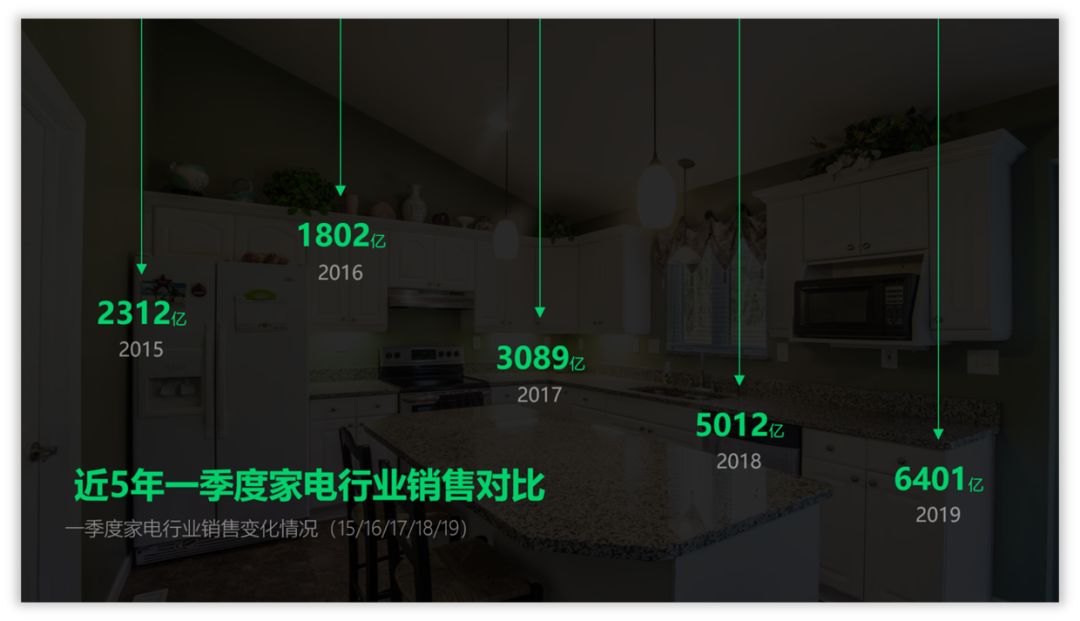
这种线条的使用,可以很直观的表现数据。

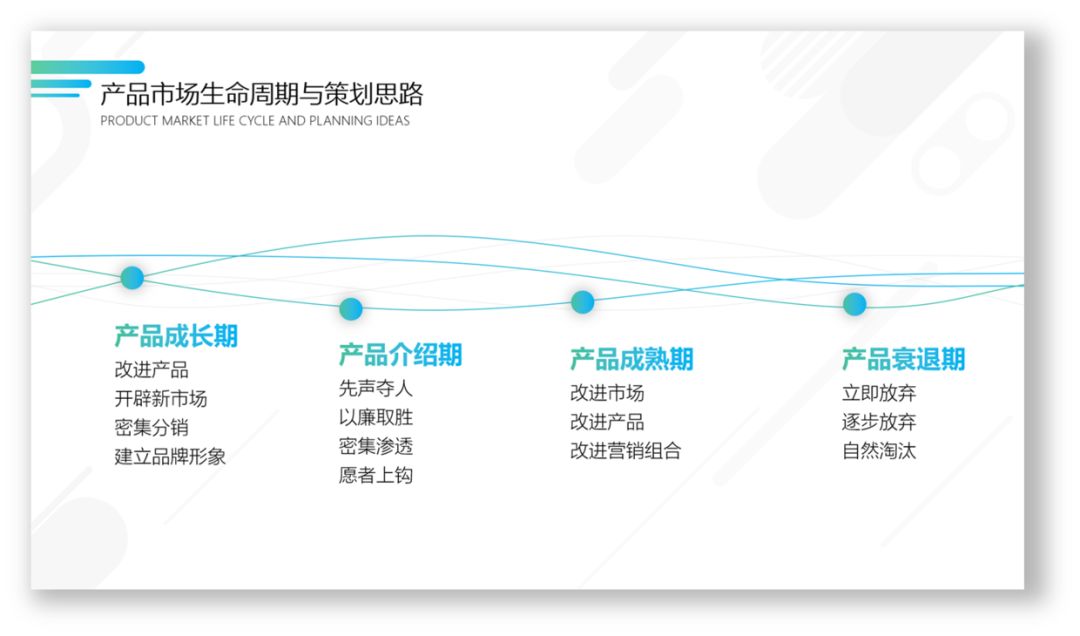
还有这种线条效果,也能直接的丰富和提升PPT页面的设计感。

好了,回到今天的主题,下面分享几个比较实用的方法。1
丰富内容主题在PPT的设计中,想必大家都有这种经历,不管怎么排版页面,总是感觉页面很空,没有东西。而此时如果能想到用线条加以渲染一下,那效果自然就不一样了。什么意思呢,可以使用一些线之类的元素设计,看一下。


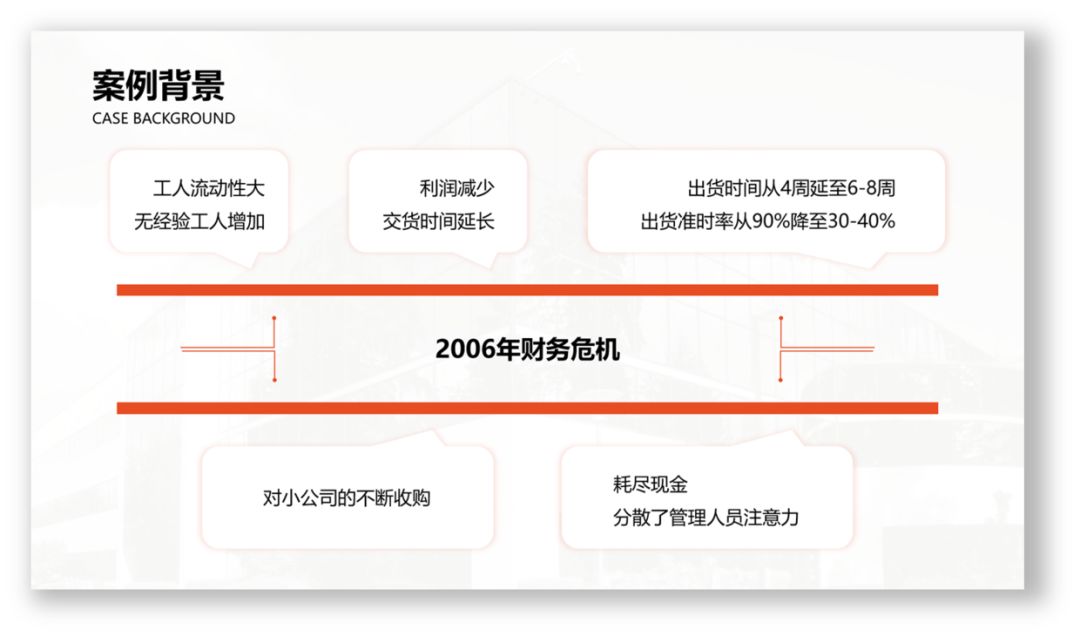
再比如效果,使用线条不仅可以区分内容,而且还能突出页面的视觉效果,对比感很强。

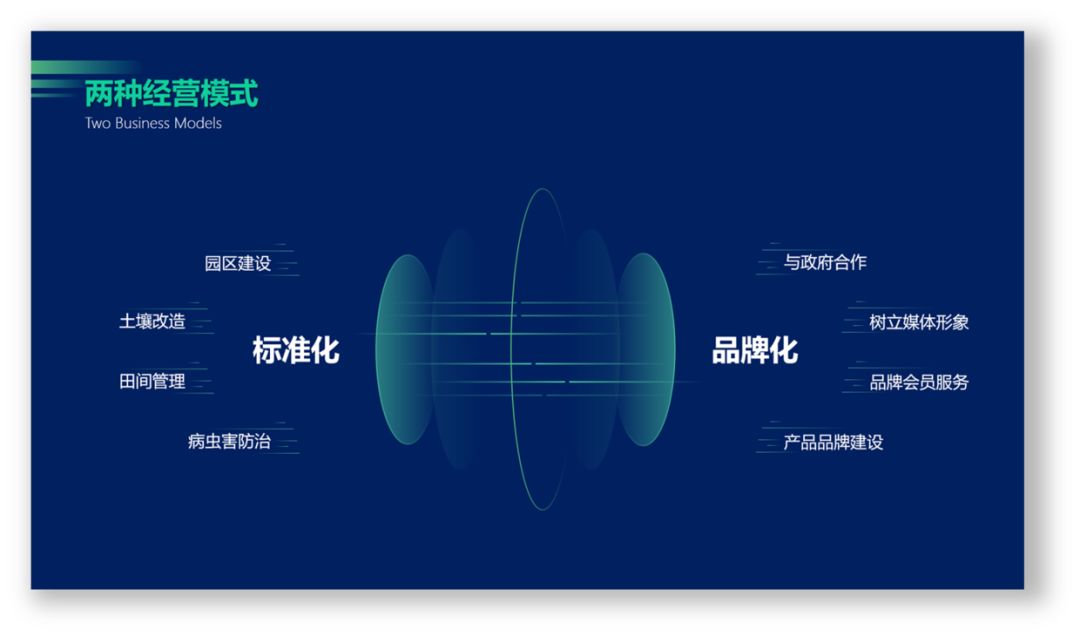
除此之外,如果遇到的内容比较少,且主题又比较多,那么也可以使用线条设计。这样做的原因,可以避免页面不那么的空洞,干巴巴的效果。

或许大家看不出,使用线条设计之后的效果。接下来,用案例,将其美化一下,看一下原图。

上面的效果,显然不是很优秀,而且内容也显得比较乱。此时就可以借助这种交叉线条组合的效果设计,页面内容不仅清晰,而且也有设计感。

除此之外,还可以编辑成这种线面的效果,页面也很有层次感。

2
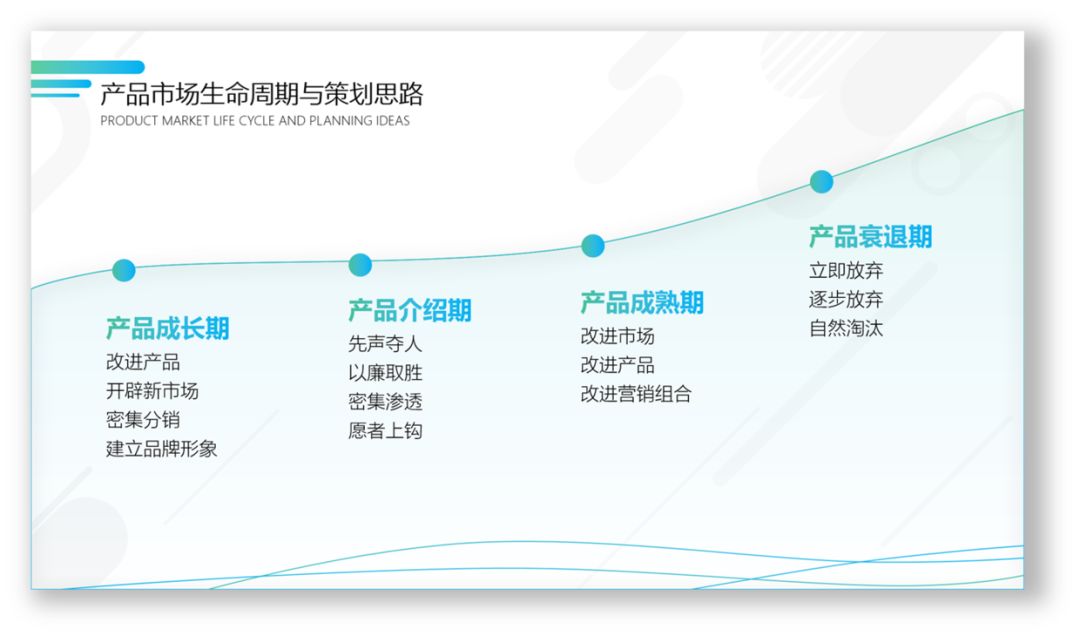
引导主题信息有些PPT内容,可以通过线条引导设计,既能引导内容,又能增加页面的设计感。下面这种设计方法,就是典型的引导主题效果。

除此之外,还有这种主题内容,也可以借助线条加以引导设计,内容会比较清晰。

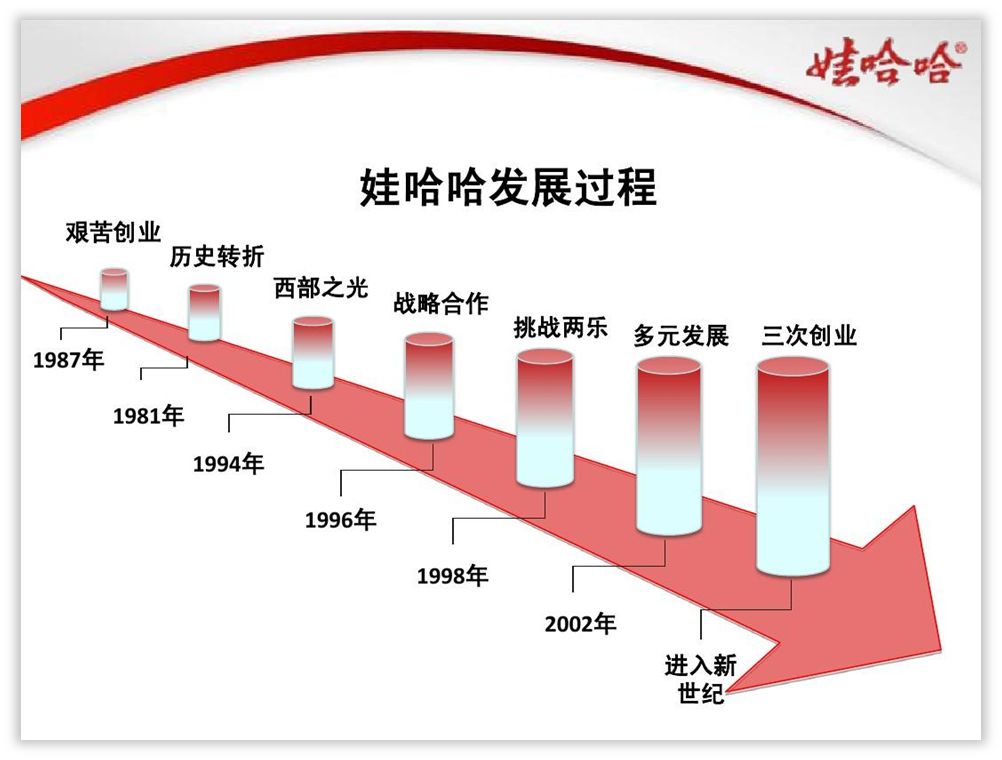
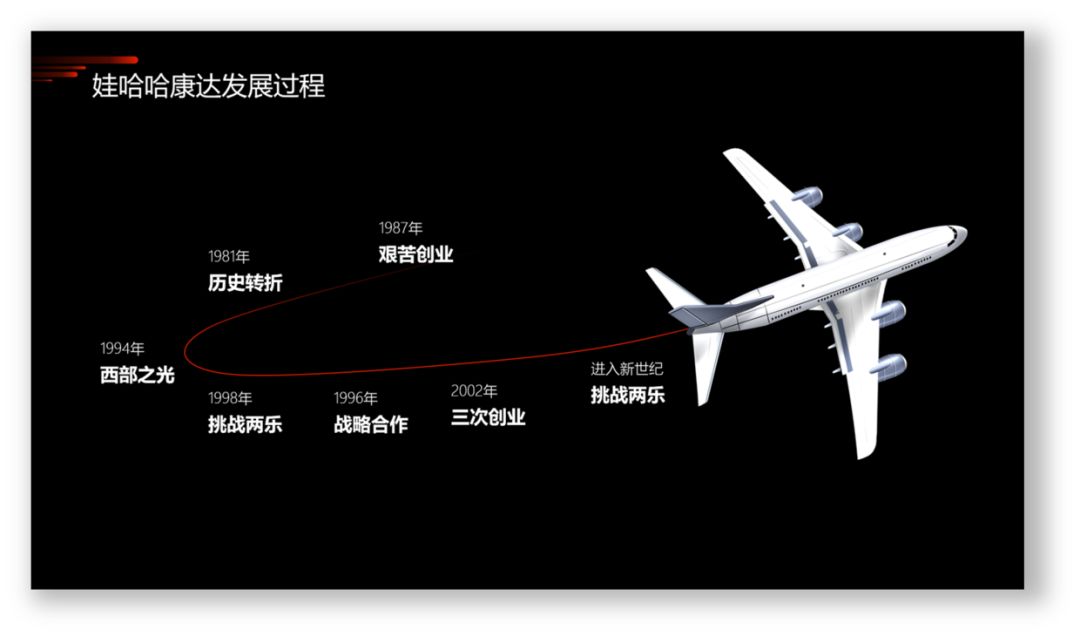
那么,除此之外,这种方法还适合企业发展历程PPT的设计。举个例子,这种企业发展历程的设计,显然是非常传统的设计方法。

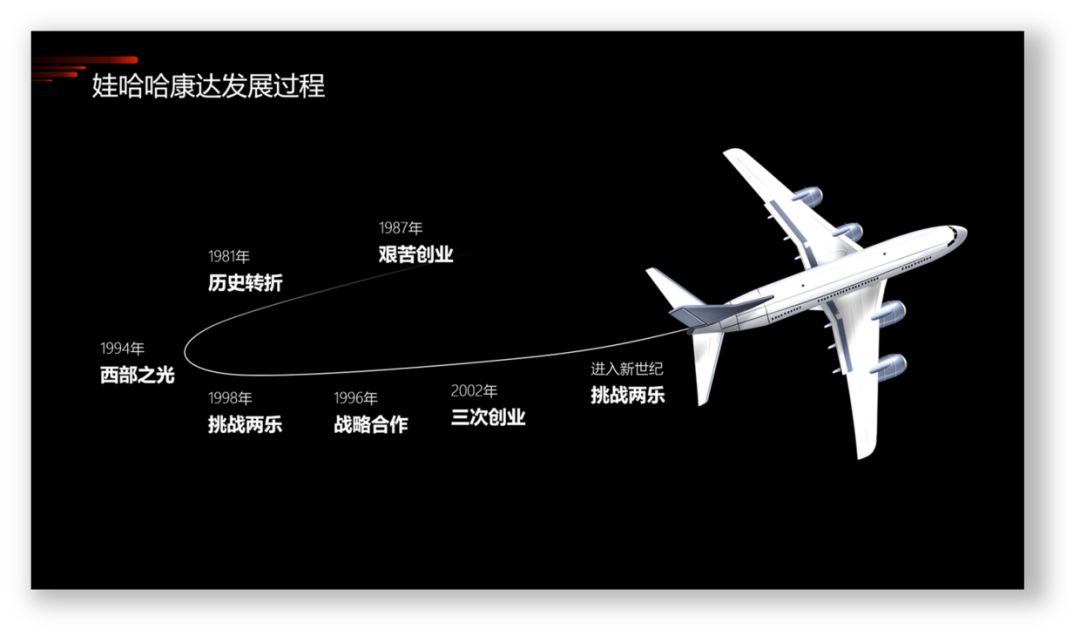
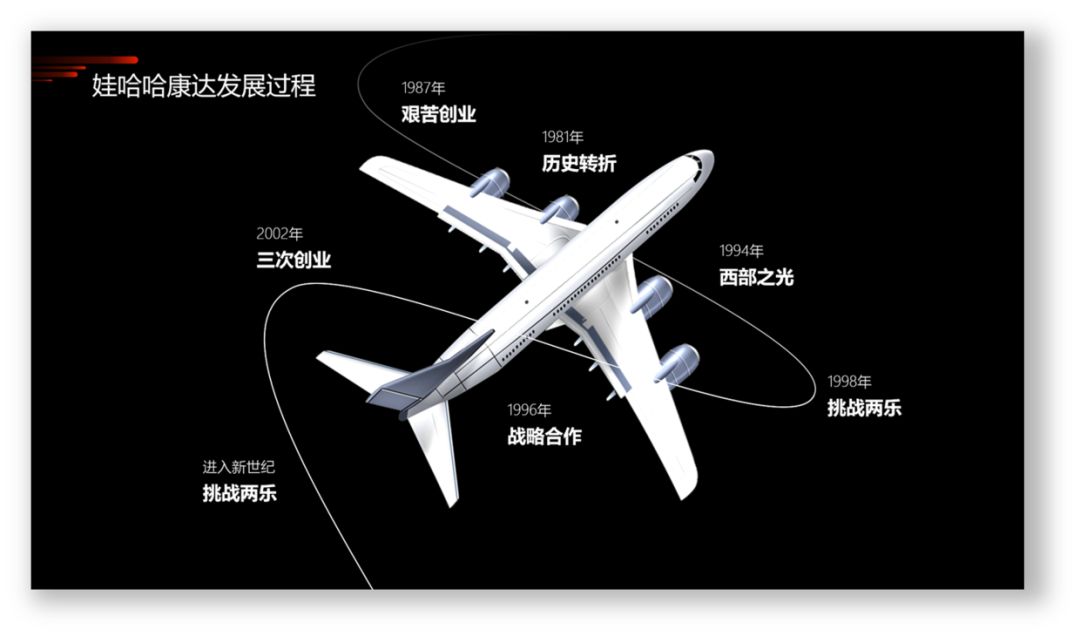
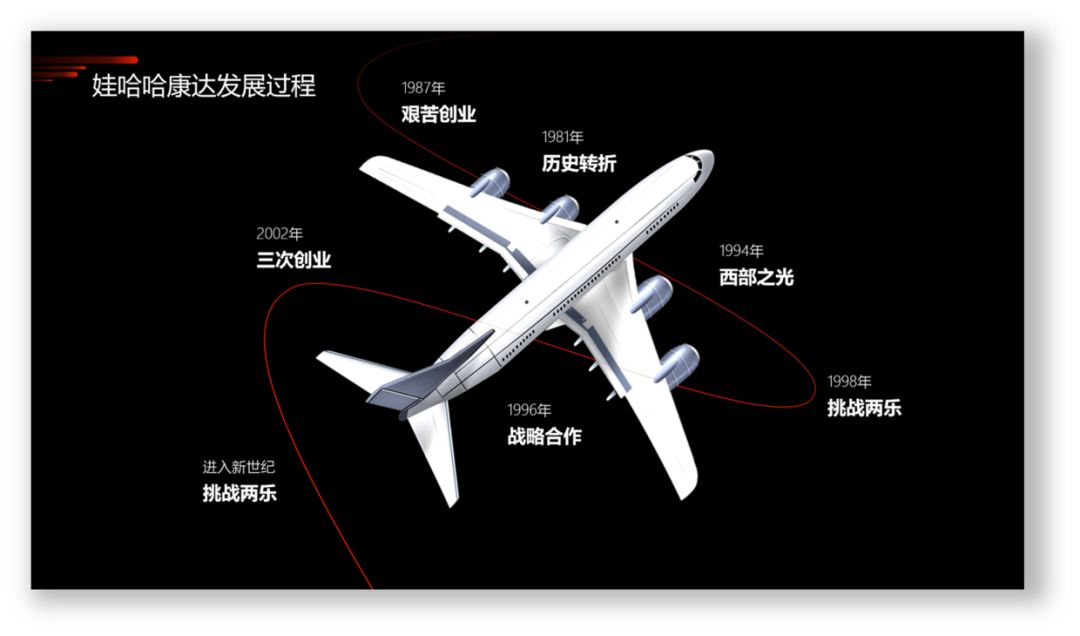
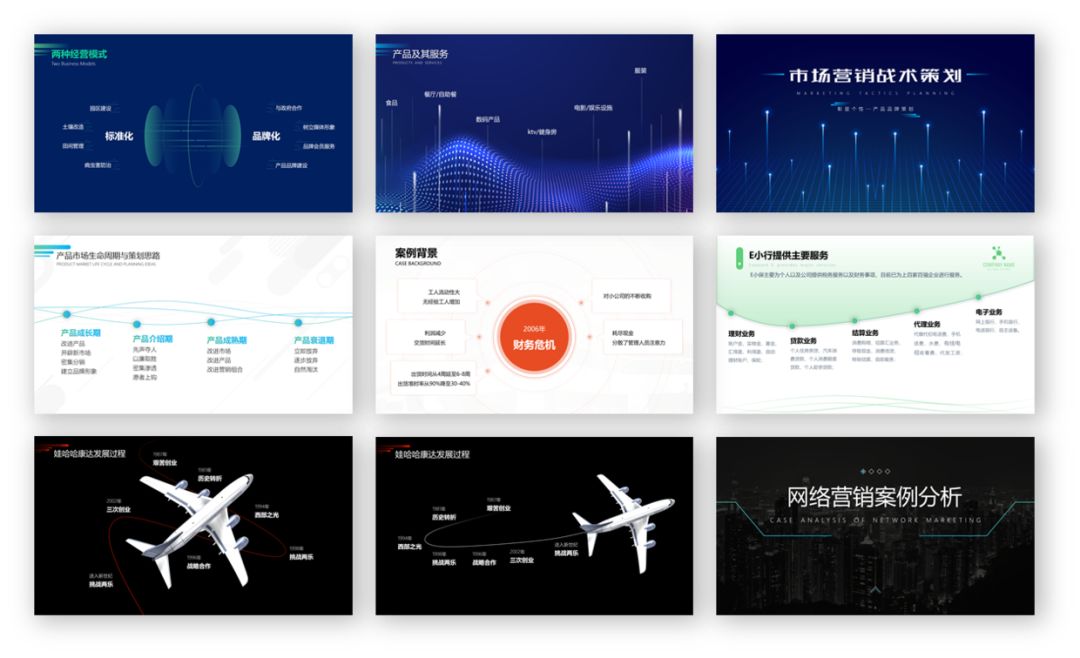
这时可以换位思考一下,使用这种线条的效果引导设计。既然是企业发展历程,也可以借助形象化的元素设计,比如飞机、山脉等。(后期分享一下这种时间轴的设计思路)

除此之外,还可以改变线条的效果,比如使用这种叠加穿插的方法 。

如果你感觉使用白色比较单一,也可以换成有色的线条设计,效果也还不错。


在举个例子,这种类型的PPT,算是纯文字的设计方法。

简单一点,可以借助形状底块设计,突出一下对比效果。

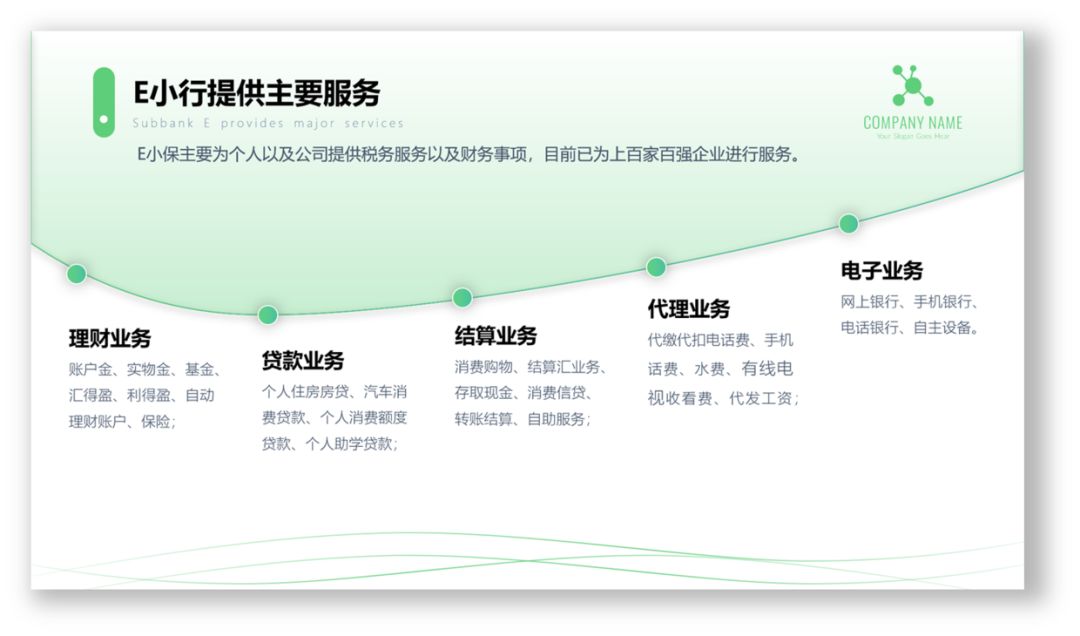
除此之外,升级一下,可以借助线条加以引导设计,页面效果也很丰富,对吧。

3
作为装饰对象线条的最后一个作用,装饰设计。这里要注意,即使是使用线条简单的装饰,也要符合页面的内容逻辑和排版规律。比如这种效果,内容是环绕设计,那么使用圆形的线条设计,就比较符合。

再比如,这种使用线条光效的效果,给人一种很强的视觉冲击力,效果自然也不错。

除此之外,还可以装饰一些内容比较少的页面。

最后,再举个例子,这种封面做法,给人一种非常单一的效果。

那么,如果使用这种类型的线条装饰设计一下,页面的效果就不一样了,最起码能从5毛涨到1块吧,哈哈。

好了,关于线条的使用方法,就分享这么多,后期还会整理一些线条设计的思维。

以上图片案例素材均来源于网络分享,侵删关于本次的主题内容,就分享这么多,希望对你有帮助。下期见!
PPT教程文章推荐
看腻了普通的PPT封面?手把手教你制作“动态”封面,震惊全场!解锁“魔术师”新玩法,你与高大上PPT之间只差这个基本形状!信不信,仅给PPT添加一个矩形,再丑的PPT也能变得高颜值!PPT渐变用不好“辣”眼睛?那是你不知道这3个小秘密

点击“阅读原文”,获取更多资讯!